Học Wordpress, Kiến thức hay
Cách Tạo Website Bằng WordPress.Com Miễn Phí Mới Nhất
Tạo website bằng wordpress hiện nay rất được nhiều người sử dụng cho cả blog hay các website bán hàng chuyên nghiệp và theo thống kê WordPress là mã nguồn lớn nhất và được nhiều người sử dụng nhất hiện nay vì nó rất chuyên nghiệp và tiện dụng.
- World wide web là gì? Và được ra đời khi nào và do ai tạo ra
- Lắp mạng Wifi FPT không cần sổ hộ khẩu
- 4 Công cụ marketing online hiệu quả phổ biến nhất hiện nay
- 10 Mẫu các ý tưởng marketing sáng tạo dành cho doanh nghiệp vừa và nhỏ
- 4 chiến lược marketing online hiệu quả mà bạn có thể tham khảo
Và nếu như bạn không muốn mất phí khi sử dụng wordpress thì bạn có thể sử dụng wordpress.com tuy mã nguồn này còn hạn chế nhiều tính năng so với bản trả phí nhưng lại rất đủ vì nó cung cấp plugin và theme mới như trả phí cho các bạn khi làm 1 website chuyên nghiệp và 1 website vệ tinh chất lượng
Mục lục
Cách tạo website bằng wordpress
Các bước tạo website bằng wordpress
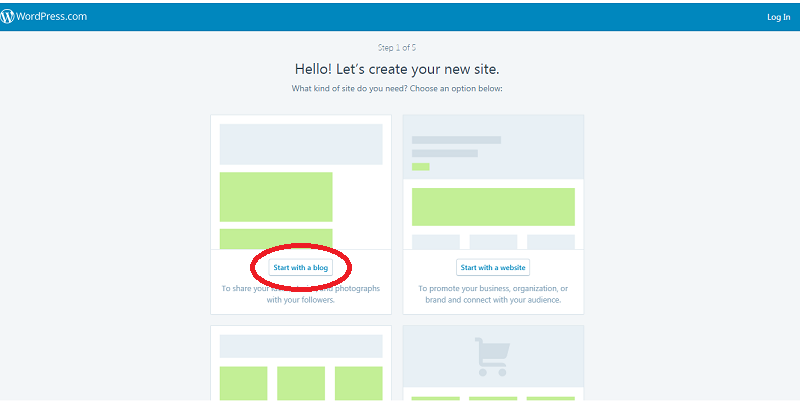
Bước 1: Bạn chọn vào mục ‘Start with a blog’ như hình

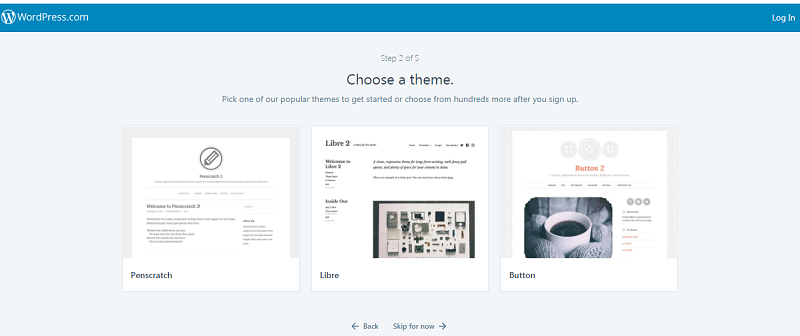
Bước 2: Tại cửa sổ này wordpress kêu bạn chọn giao diện (theme) cho website của mình và có rất nhiều mẫu từ đơn giản đến phức tạp và bạn có thể lựa chọn mẫu theo ý mình. Và nếu bạn muốn dùng WordPress để làm site vệ tinh thì nên chọn Penscratch vì rất dễ sử dụng.

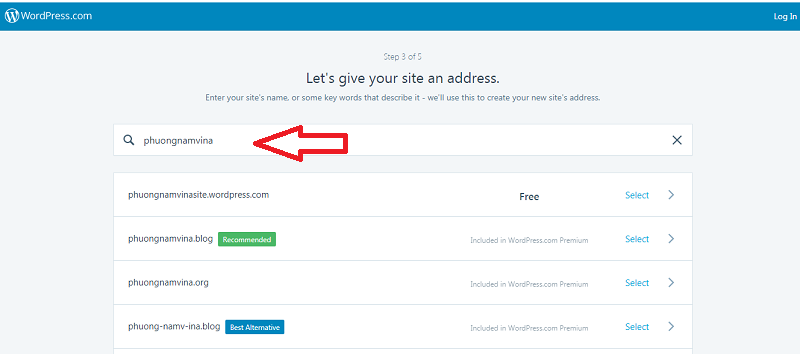
Bước 3: Và sau khi chọn giao diện xong và cửa sổ mới hiện ra để bạn chọn tên miền (hình). Bạn có thể đặt tên theo ý muốn của mình và đối với các bạn làm SEO thì nên chọn từ khóa theo lĩnh vực mà mình đang muốn Seo để hỗ trợ cho SEO web sau này.

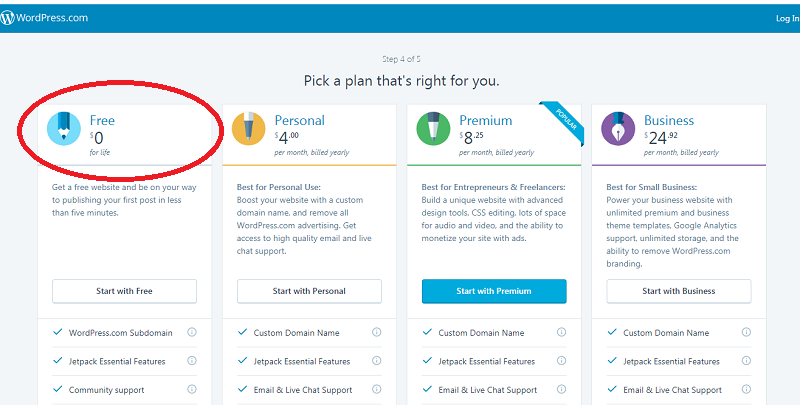
Bước 4: Sau khi chọn xong tên miền và trang chọn gói dịch vụ lưu trữ sẽ hiện ra để bạn lựa chọn. Như hình bạn sẽ có 4 lựa chọn (tốn phí và miễn phí) và nếu bạn muốn dùng miễn phí thì chọn vào “Free 0đ”. Để bắt đầu bạn hãy chọn vào mục “Start with free”.

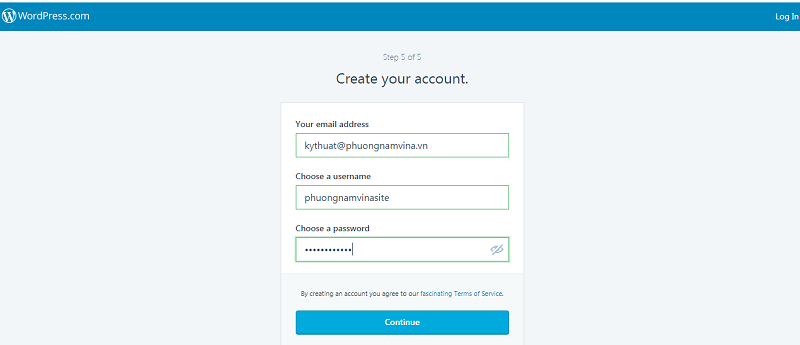
Bước 5: Sau đó bạn sẽ đăng ký sử dụng WordPress. Và bạn sẽ điền những thông tin vào khá giống việc tạo gmail. Và sau đó hệ thống sẽ gửi một email để xác nhận sử dụng. Bạn vào mail (inbox or spam) mở ra và nhấp vào nút “Confirm Now” để được sử dụng wordpress.

Hướng dẫn thiết kế website bằng wordpress

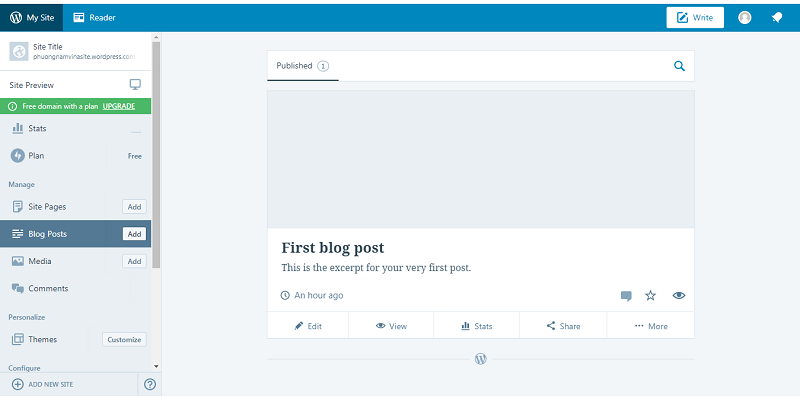
Sau khi bạn “Confirm Now” xác nhận xong thì một cửa sổ trình duyệt hiện ra để bạn cài đặt và chỉnh sửa giao diện website của mình. Và như hình đang sử dụng giao diện Penscratch để dễ hướng dẫn các bạn và các mẫu khác cũng có chức năng cài đặt tương tự.
Đương nhiên website mới tạo sẽ khá xấu và bây giờ thiết kế và chỉnh sửa lại cho hợp lý. Tại mục My Site (bên trái) cho phép bạn chỉnh sửa toàn bộ giao diện, nội dung hiển thị trên website theo ý mình.

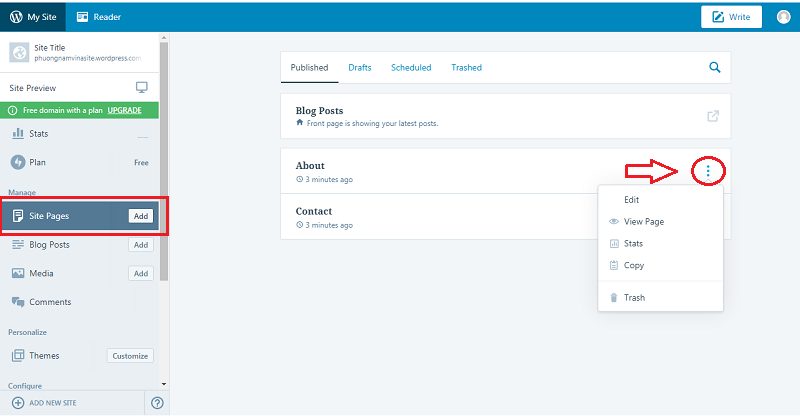
Nếu như bạn muốn sửa thanh menu, bạn chọn mục “Site Pages”. Như hình đang có nhiều Module trên thanh Menu. Và muốn chỉnh sửa cũng như đổi tên Module nào, bạn chỉ cần click chuột vào biểu tượng ba dấu chấm như hình rồi chọn Edit. Sau khi edit Module và đường dẫn phù hợp bạn hãy nhấn vào nút Update góc trên bên phải màn hình. Và các module khác cũng edit như vậy.
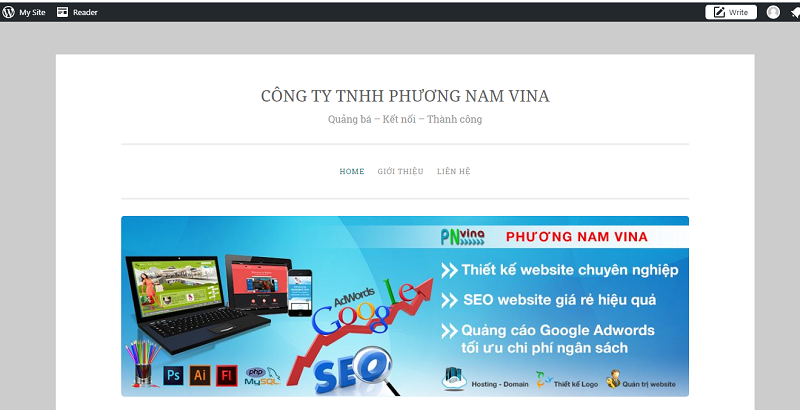
Tại dòng “Themes” bạn chọn “Customize” nếu bạn muốn chỉnh sửa theo ý của mình và bạn chỉ cần quan tâm đến các thư mục quan trọng sau đây để có website chuyên nghiệp:
Site Identity: tại đây bạn có thể thay đổi phần tiêu đề trang web. Và bạn nhớ chọn “Save & Publish” (góc trên bên phải của trang My Site) để lưu lại những gì đã thay đổi
- Tại dòng Logo: Tại đây bạn có thể đặt logo hoặc remove logo
- Tại dòng Site Title: Đây là nơi đặt tiêu đề cho trang web.
- Tại dòng Tagline: Nơi tạo Slogan hoặc nội dung nào đó.
- Tại dòng Site Icon: Nơi đặt icon cho web.
Colors & Backgrounds: Chọn màu nền cho hai bên của trang.
Fonts: Chọn phông chữ cho website.
Header Image: Chọn hình ảnh slide cho trang và bạn có thể tải hình ảnh từ máy tính bằng nút “Add new image”.

Widgets: Mục này để tạo nội dung cho Sidebar hoặc dùng để chỉnh sửa thông tin Footer.
- Tại dòng Sidebar, bạn có thể tạo danh mục cho website
- Bạn có thể tạo thông tin chân trang thành 3 cột với dòng Footer 1, Footer 2, Footer 3. Hoặc một hay hai cột tùy theo ý thích bằng cách để trống nội dung các cột còn lại. Nếu tạo nội dung cho cột Footer bạn hãy click vào dòng đó và hãy chọn tiếp “Add a Widget” và sau đó kéo xuống dưới và nhấp chọn “Text”.
Mục Setting nơi chỉnh sửa chức năng của tất cả các mục và quản lý quyền chia sẻ những nội dung trên website.
Trên là những cách làm website bằng wordpress cũng như cách tạo website bằng wordpress mà itvn.blog muốn giúp các bạn đang học làm website bằng wordpress có thể tạo ra cho mình những website chất lượng nhất từ trước đến nay.

