Học thiết kế web, Kiến thức hay
Học Nhanh 8 Code Css Cơ Bản Cần Nhớ Cho Người Mới Bắt Đầu Học Làm Web
Chỉ cần bỏ ra vài phút là bạn có thể học được những đoạn code css cơ bản và bạn sẽ tối ưu được website của mình sao cho đẹp và chuyên nghiệp nhất. Và với những đoạn code sau đây của ItVN Blog sẽ giúp cho bạn hiểu thêm về ngôn ngữ css tuy dễ mà khó này.
Mục lục
CSS là gì?

CSS được viết tắt từ Cascading Style Sheets nghĩa là ngôn ngữ được sử dụng để tạo phong cách cho website và CSS còn có chức năng định dạng những phần tử được tạo từ ngôn ngữ đánh dấu như HTML. Ngôn ngữ css được tạo ra bởi World Wide Web Consortium (W3C) vào năm 1996. Vì bản chất HTML được thiết kế để “đánh dấu” site. Vì vậy cần phải có một công cụ thực hiện chức năng gắn tag để giúp định dạng website và vì thế ngôn ngữ css ra đời.
XEM THÊM: CSS là gì và ngôn ngữ này liên quan như thế nào đến website?
Giới thiệu đến bạn 8 đoạn code css cơ bản và dễ sử dụng
Những đoạn code sau có thể giúp bạn học css cơ bản một cách dễ dàng chỉ với vài lần test thử là bạn sẽ biết công dụng của nó và áp dụng đúng. Và không dài dòng hãy đi vào css toàn tập với các đoạn code sau:
Xóa gạch chân liên kết
Để xóa dấu gạch chân trong các liên kết, để cho phần liên kết của bạn trông đẹp hơn hãy sử dụng dòng lệnh css sau đây:

Và nếu bạn muốn gạch chân trong css thì bạn chỉ việc thêm dòng lệnh underline như hình bên dưới là xong. Bạn có thể sử dụng dòng lệnh underline cho tất cả những ghi chú mà bạn muốn gạch chân.

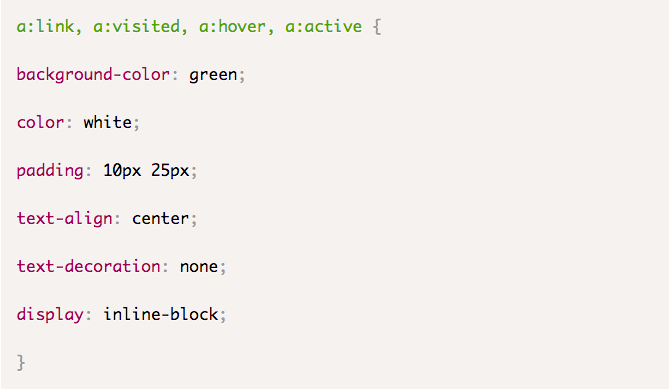
Tạo một liên kết button trong css

4 dòng chữ xanh trên đảm bảo nút sẽ không bị biến mất khi người dùng di chuyển hay click vào nó.
- Padding là kích thước của hộp, 10px chiều dọc – 25px theo chiều ngang.
- Text – align( Căn chỉnh văn bản): center
- Text – decoration: bỏ gạch chân
- Display: cho bạn đặt chiều cao và rộng của đối tượng
Thay màu đoạn văn bản
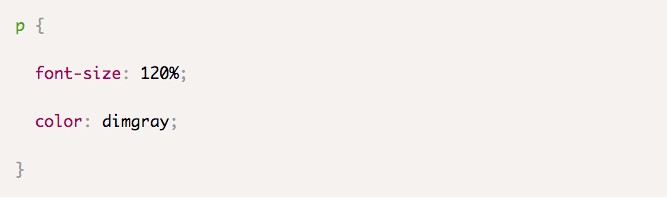
Và văn bản sẽ là màu xám đen thay vì màu đen. Code CSS cho điều này là:

Khi bạn dùng đoạn code này thì tất cả các trình duyệt hiển thị một đoạn văn bản thì văn bản sẽ có kích thước 120% và màu sắc là màu dimgrey (xám).
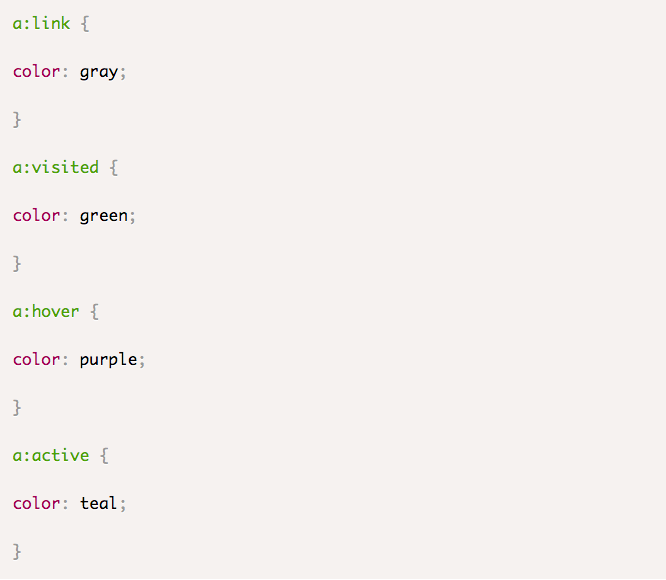
Thay đổi màu liên kết trong css căn bản

4 màu liên kết: màu đã truy cập, màu tiêu chuẩn, màu di chuột và màu hoạt động của nó (khi bạn click vào nó). Và bạn có thể thay 4 màu liên kết bằng mã này.
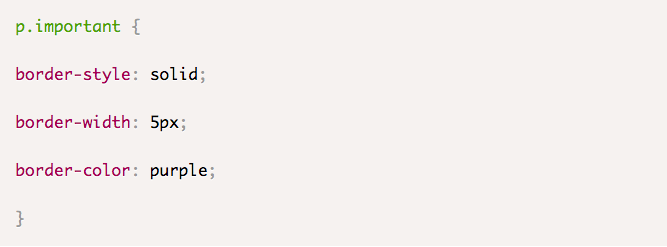
Tạo đường viền đoạn văn bản

Code trên tạo ra đường viền màu tím, rộng 5pixel, xung quanh bất kỳ đoạn quan trọng nào.
Để tạo 1 đoạn kế thừa những thuộc tính trên chỉ cần khai báo như hình:

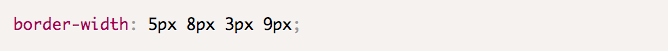
Code css cơ bản bên dưới đây sẽ xác định độ dày của mỗi đường viền

Như hình đường viền trên cùng dày 5 pixel, phải 8px, trái 9px và đường cuối 3px.
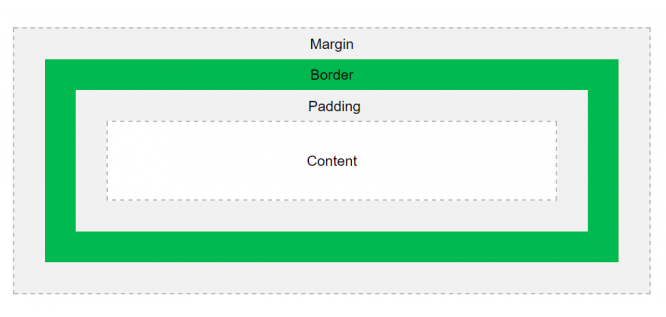
Các yếu tố trung tâm

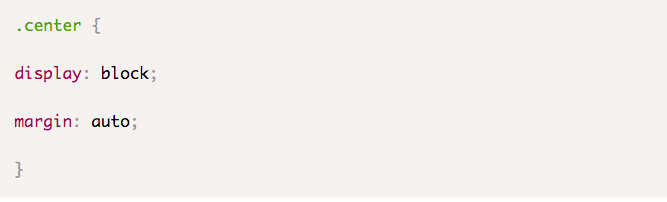
Với những phần tử khối (như hình ảnh), hãy sử dụng thuộc tính lề:

Như hình thì phần tử hiển thị dạng khối và lề ở mỗi bên được đặt tự động.
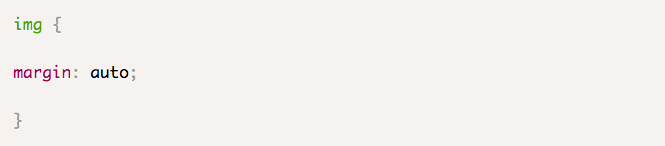
Nếu bạn muốn canh giữa tất cả hình ảnh của trang và bạn có thể thêm lề auto như hình vào thẻ img:

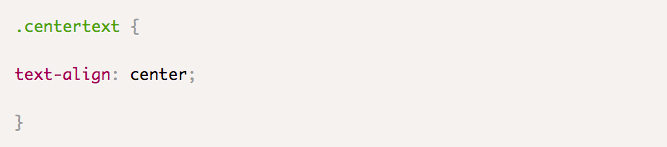
Nhưng nếu muốn tập trung văn bản bằng CSS thì sử dụng mẫu này

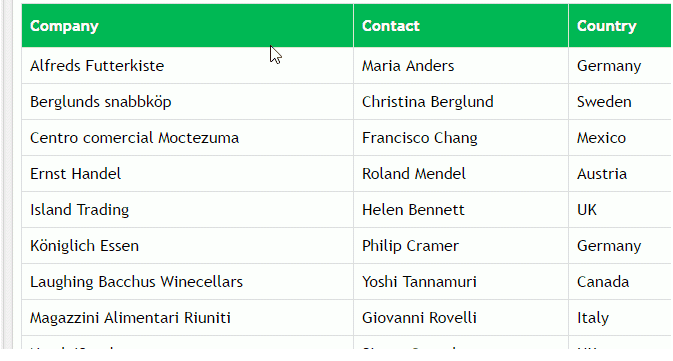
Code làm đẹp code css bảng và lưới

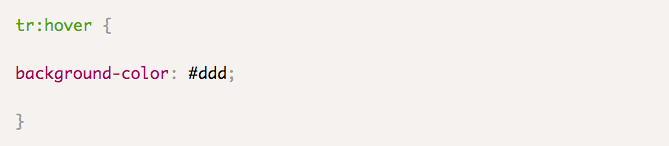
Code CSS sẽ làm cho các lưới bảng đẹp hơn so lưới mặc định. Và bạn có thể thêm màu sắc chỉnh đường viền và làm bảng phù hợp với bản di động. Đây là code làm nổi bật các hàng của bảng khi bạn rê chuột qua chúng:

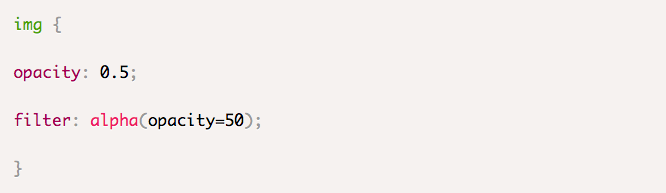
Code làm mờ và trong suốt ảnh
CSS này sẽ hiển thị hình ảnh ở độ mờ dưới mức tối đa, vì thế chúng xuất hiện 1 chút. Khi bạn rê chuột qua hình ảnh thì chúng sẽ mờ hoàn toàn:

Và hình ảnh hơi trong suốt code sẽ khiến chúng mờ hoàn toàn như biến mất khi rê chuột qua:

Trên đây là những bài học code css cơ bản nằm trong chuyên mục học thiết kế trang web của itvn.blog cũng như code của nó để bạn dễ hình dung. Nhưng nếu bạn muốn học css từ cơ bản đến nâng cao bạn có thể học ở các trung tâm hoặc rãnh thời gian bạn tìm hiểu trên google nhé. Chúc bạn có thể tạo ra cho mình một website chuyên nghiệp nhé.
- Tất cả icon Facebook, ký tự đặc biệt Facebook, emoji fb độc
- 100+ Những câu nói hay về ế, stt cho fa, stt dành cho người độc thân vui tính
- 300+ STT đậm chất đời xã hội về tình yêu, tình bạn, cuộc sống không xem cực phí
- 55 Câu nói hay về thanh xuân và tuổi trẻ cực hay không thể bỏ qua
- Những câu nói hay về biển và những dòng stt dành cho người yêu biển

